저번 포스트에서 serializeUser의 의미에 대해서
적어보았다.
그 게시글을 이어서 적는 것이다.

이렇게 보았을 때
serializeUser의 done 함수에 2번째 인자는 로그인 된 유저를 식별할 수 있는
고유값을 입력하여야 된다.
그래서 고유한 id 값인 email을 넣었고 (user.email)
(email의 값이 무엇인지 저번 포스트에 적었다.)
저 email 값은 deserializeUser의 첫번째 arg로 받아올 수 가 있다.
id라는 이름으로 받아와 console에 찍어보면

이런식으로 나의 email이 나온다. 물론 내 이메일은 아니다.
그리고 deserializeUser의 done의 2번째 인자로 주는 값은 어디에 저장되는 것일까?
done에 여기서는 authData를 주었다.
authData는 다음과 같다.

그냥 내가 만든 객체이다.
그럼 이 값이 deserializeUser의 done함수에 의해서 전달 되었는데 어디서 사용 되는 것일까.
우리는 login에 성공하였을때 redirect로 home으로 오게 설정해놓았다.
home으로 왔을때 request 부분에 user라는 이름으로 그 값이 저장되게 되는데
확인해보자.

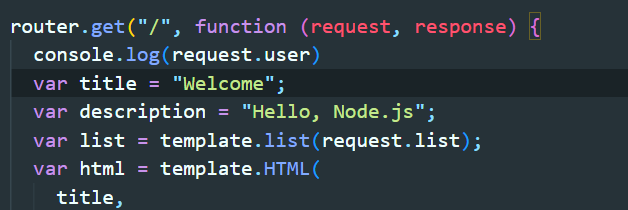
위 코드와 같이 home directory에 왔을때
request.user 라는 값에 deserializeUser의 done 함수에 2번째 arg로 준 값이 저장된다.
console에 찍어보자

이렇게 console에 저장되게 되고
이 값은 아까 authData와 같다는 것을 알 수가 있다.
이 data를 활용해서 login정보를 사용하고 login이 되어있는지를 확인 하는 것이다.