반응형

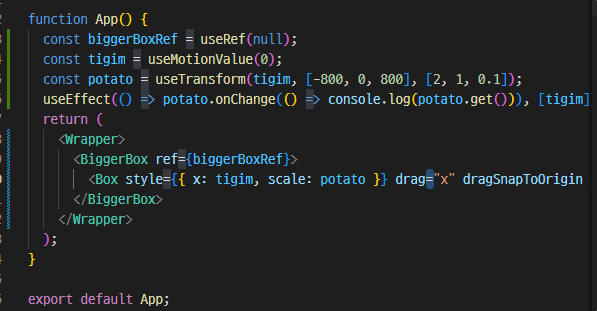
일단 useMotionValue를 사용한다 여기에 초기값을 적어주는 0을 적어주는게 좋다
tigim 은 Box안에 style에 x값에 넣어줄건데 x의 초기값을 0으로 해주는 것이다.
tigim은 재렌더링 되지않는다
너무 많은 움직임이 포착되어서 그러면은 어떻게 console 에 찍어볼까?
이럴땐 onChange함수를 사용하면된다!
useEffect(() => tigim.onChange(() => console.log(tigim.get())) , [tigim])이런식으로 tigim의 위치를 알수가 있다.
그러면 이거를 tigim에 연결할려면
style 에 x값에 value로 넣어주면된다.
우리는 useTransForm으로 다른 값을 얻을 수가 있는데!!!
이게 아주 중요하다!!
const tomato = useTransForm(useMotionValue한 것(여기서는 tigim),
[tigim의 값이 바뀌는 정도를 적어준다.], [그 값으로바꼇을때 나올 tomato의 값을
적어준다.])이런식으로 적는다
예를 들어보면
tigim이 -800px 갔을때 0px 갔을때 800px갔을때 값을 원한다고 하면
const tomato = useTransForm(tigim, [-800, 0, 800], [2, 1, 0])
이런식으로 적으면 tigim이 -800일때 2가 나오고 그다음은 같다
이렇게 우리는 tomato의 값을 구할 수 있고
그러면은
이거를 scale에 넣어보자
box에 style에 scale: tomato 라고
적어주면
tigim의 값이 바뀔때 마다 tomato의 값이 바뀌고 그게 scale의 값에 영향을 주게 되는 것이다.!
반응형