html을 처음 배울때 form에 대한 부분이 책에서 나와도
잘 가르쳐 주지 않더라..
이 모든 것은 생활코딩님의 nodejs강의를 기반으로 작성한 것이다.
App - POST 방식으로 전송된 데이터 받기 2018-06-07 12:02:36 수업소개 POST 방식으로 전송된 데이터를 받아서 파일로 저장하는 방법에 대해서 알아보겠습니다. 강의 소스코드 main.js ( 변경사항 ) var http = require( 'http' ); var fs = require( 'fs' ); var url = require( 'url' ); var qs = require( 'querystring' ); function templateHTML(title, list, body){ return ` <!d...
opentutorials.org
html과 server를 연결하고 이런 자질구레한 것들은 설명하지 않을 것이다.
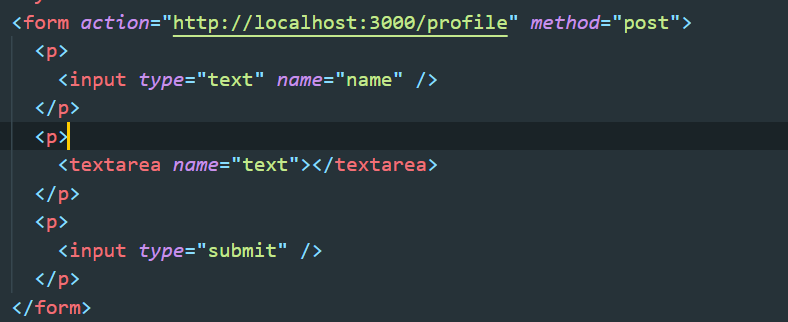
일단 간단한 form 태그를 만들어보자

사진 설명을 입력하세요.
이렇게 만들었을시

사진 설명을 입력하세요.
이렇게 페이지가 생기는데 여기서
제출을 누르게 되면

사진 설명을 입력하세요.
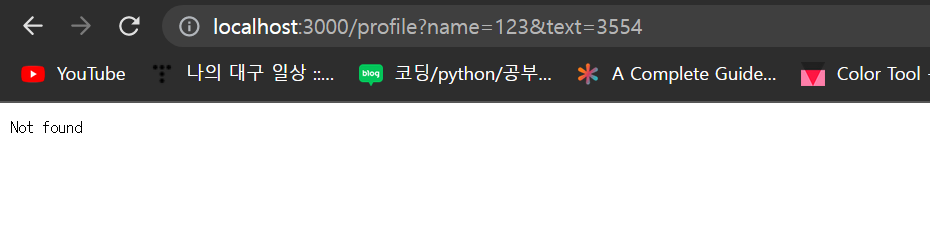
이렇게 404 페이지로 넘어가게 된다
주소 부분을 보면 내가 form 태그 부분에 action에 적은 곳으로 이동된 것이 보인다.

사진 설명을 입력하세요.
method에 get을 적었을때 생기는 주소이다.
주소를 보면 알 수 있듯이 get method는 주소를 통해 데이터를 주고 받을때 사용하고
post는 data를 숨겨서 주고 받을 때 사용한다고 보면된다.
다음 게시글에 이 보낸 data를 nodejs를 이용해서 받아보도록 하겠다.